使用 Rust 開發 WebAssembly 程式 - 3 Gameboy
在我們看過兩個官方文件的範例之後,可以開始寫點真正的 code 了,如之前所言,我們要把 gameboy 移植到 WebAssembly 上面, 這篇文可以說明這到底有多簡單,我覺得已經很接近所謂的 “Code Once, Run Anywhere” 了。
...在我們看過兩個官方文件的範例之後,可以開始寫點真正的 code 了,如之前所言,我們要把 gameboy 移植到 WebAssembly 上面, 這篇文可以說明這到底有多簡單,我覺得已經很接近所謂的 “Code Once, Run Anywhere” 了。
...用 game of life 來展示 Rust 跟 WebAssembly 的開發真的是個很好的例子, 可以充分展現 javascript 和 wasm 間如何傳遞資料,這篇我認為會是學習開發 Rust/WebAssembly 的精華所在。
...故事是這樣子的,很早之前寫了 Rust/Amethyst 系列文
,
最後把這個系列文拿去投稿了 2020 年的 MOPCON
,
在投稿的時候,為了跟以網路為主題的 MOPCON 有所連結,我刻意的在最後一部分加上 rust/webassembly 的介紹,
但其實也沒有介紹得很深入,比較像為了騙被接受所以加進去的內容。
為了贖罪,就來寫幾篇文深入介紹一下 rust 開發 WebAssembly 程式。
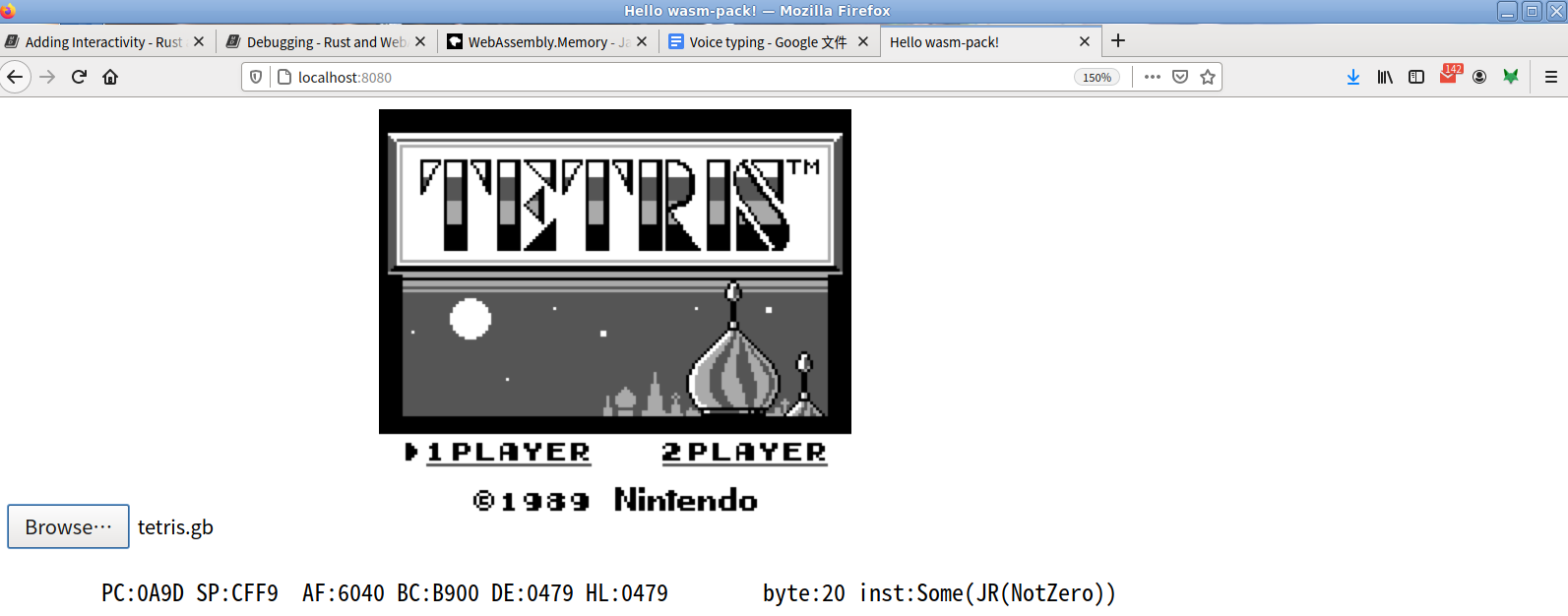
先附一張最後的成果圖,沒錯,把之前開發的 Rust Gameboy emulator 移植到 WebAssembly 讓它在瀏覽器裡面執行。

故事是這樣子的,距離我上一篇 2020/12/20 發的 rust gameboy emulator 技術文之後, 已經過了兩個月了,中間除了整理積存已久的天能 舊文(還有過年),感覺 blog 已經荒廢了QQ。
其實不是的,中間也花了很多時間在 debug 我的 rust gameboy emulator,只是堪稱進度緩慢,主要的原因在於雖然 emulator 可以運作,
卻缺乏 debug 的機制,即使到目前為止,debug 方式仍不脫用肉眼去掃執行的 log,這樣 debug 的效率極度糟糕而且我還不知道要怎麼改進。
理想上是要弄一個 debug 的介面,可以像 gdb 一樣停在某個記憶體位置,然後印出當下的暫存器內容等等,不過即便我做出來,
當做我參考答案的其他實作也不會有同樣的東西可用,所以後來我放棄實作這個部分。
即便如此,在這兩個月還是完成了不少事情,也在 github 上得到一位 justapig9020 大大 (呃…只是一隻豬9020 大大)的幫助,幫我實作了不少東西,像是加上 clap-rs,放大畫面的選項等等。
...故事是這樣子的,小弟在公司工作內容,要維護公司產品核心的engine,要維護當然會需要把程式碼從版本控制裡簽出來,
修改、編譯後測試修正有沒有問題,而編譯一直以來都非常花時間。
本文介紹的 ccache
是 compiler cache 的簡稱,會在編譯時存下檔案內容的 hash 與編譯結果,在未來如果有相同的檔案要編譯的時候,就不用再次呼叫 gcc/g++ 進行耗時的編譯,只要把存下的 object 檔從 cache 裡面抓出來就行了。
| 書名 | 海上傭兵:十七世紀東亞海域的戰爭、貿易與海上劫掠 |
| 原書名 | War, Trade and Piracy in the China Seas 1622-1683 |
| 作者 | 鄭維中 |
| 譯者 | 蔡耀緯 |
| 出版商 | 衛城出版 |
| 出版日 | 2021-01-13 |
| ISBN | 9789869938167 |
故事是這樣子的,從我上一篇blogger 搬到 hugo 全記錄 開始到現在,已經過了半年有了,這段時間寫了大概 7-8 篇的廢文之外,大部分狀況都是調調格式什麼的, 直到 228 紀念日我又花了點時間大調了一次格式,這篇文就用來記錄一下這半年做了什麼。
...
5.5/10
浪費時間
看看就好
值得一看
非看不可
故事是這樣子的,之前看了網路上有個人寫了一份手把手教你寫一個 risc-v 模擬器 Writing a RISC-V Emulator in Rust , 雖然後來發現他文件也就一些些,後兩章沒寫不說,中間的手把手也是先伸出手,快握到的時候把手抽回去(欸,總之沒有寫得很詳細,一定要自己去看 code。
於是小弟就想說來仿造一下,但寫 rvemu 超級費工,決定選一個簡單一點的平台來實作,就選了一款經典處理器 z80 / LR35902,會選這個平台是因為:
總之就是寫了,從 11 月中開始到現在大概一個月,費了千辛萬苦,先寫個簡單的整理文,進度到可以顯示出 Tetris 的遊戲選單,如下所示:

| 書名 | 麻醉之後:揭開醫學中最奧妙難解、無人能清醒述說的感官與認知祕密 |
| 原書名 | Anesthesia The Gift of Oblivion and the Mystery of Consciousness |
| 作者 | Kate Cole-Adams |
| 譯者 | 呂奕欣 |
| 出版商 | 臉譜 |
| 出版日 | 2020-08-06 |
| ISBN | 9789862358528 |